Что такое Bootstrap, и как он работает

Разработка веб-страницы с точки зрения верстальщика — непрерывный процесс доработки и создания новых блоков. Чем больше проект, тем чаще происходит итерация «идея — функционал — вёрстка». Решая задачи бизнеса, стадии должны решаться быстро и качественно. И если качество вёрстки напрямую зависит от верстальщика, то скорость — фактор, который зависит от команды.
Для решения проблемы скорости разработчики постоянно придумывают новые инструменты. В среде верстальщиков таким инструментом стали CSS-фреймворки — набор готовых блоков, классов и внутренних функций, которые обеспечивают быструю и удобную разработку.
В 2010 году в недрах компании Twitter появился проект Twitter Blueprint. Его задачей было создание системы для разработки новых компонентов внутри компании. Twitter Blueprint имел набор базовых блоков с готовым дизайном, который использовался в компании. Это решение обрело популярность внутри компании благодаря своей простоте, так как любой сотрудник, имея минимальный опыт разработки, мог сделать новый концепт блока и предложить его для дальнейшей разработки.
В этом же году на Twitter Hack Week проект обрёл первую популярность. Его заметили не только внутри компании, но и за её пределами. Такое решение не могло оставаться внутренней разработкой и уже в 2011 году проект вышел в открытый доступ под названием Bootstrap. С тех пор Bootstrap удерживает лидерство среди инструментов по созданию сайтов. По разным статистикам, фреймворк используют от 17 до 30% всех сайтов в интернете. Код Bootstrap можно найти на сайтах таких проектов, как:
- Hexlet,
- GitHub,
- PayPal,
- Spotify,
- Twitter,
- Duolingo.
Это далеко не весь список, который можно привести. Таким образом Bootstrap не является библиотекой для создания админок и прототипов, как о нём говорят.
Bootstrap как набор готовых элементов
Одной из сторон Bootstrap является то, что его можно использовать исключительно как набор уже готовых элементов. Для этого не требуется серьёзных знаний HTML и CSS — достаточно уметь создавать самые простые страницы и прочитать документацию. Например, для создания кнопки используются два класса, один из которых отвечает за структуру кнопки, а другой за оформление. Такой подход называется OOCSS — Object Oriented CSS или объектно-ориентированный CSS. Про объектно-ориентированный подход CSS в блоге Hexlet есть отдельная статья.
<button class="btn btn-primary">Я — синяя кнопка</button>
Второй подход, который используется в Bootstrap — Atomic CSS. На нём построены утилиты во фреймворке. Atomic CSS — подход, при котором один класс использует одно свойство.
<section class="d-flex bg-white">
<!-- HTML вёрстка -->
</section>
В этом примере тег <section> получит два свойства:
background-color: #fff;display: flex;.
Использование утилит предполагает более углублённые знания в CSS, так как это будет похоже на использование правил. Только вместо записи в CSS-файле используются классы.
Компоненты и утилиты позволяют очень быстро создать проект различной сложности. Единственное, в чём вы будете ограничены — выбор дизайна. Если не заниматься переписыванием компонентов, то страница будет выглядеть в точности, как в документации. Это не минус, так как Bootstrap современный фреймворк и его дизайн не пугает при первом взгляде. Многие небольшие компании используют такой подход.
Плюсы использования Bootstrap как набора готовых элементов
Скорость
Процесс разработки сопровождается непрерывной работой по добавлению или удалению функционала на странице. Чем крупнее проект, тем чаще происходят эти процессы и скорость реализации не в последнюю очередь зависит от того, как скоро функционал «обрастёт» внешним видом. Используя готовые компоненты и утилиты Bootstrap, можно быстро ввести новый функционал на сайт и дать его пользователям. Таким образом, это решает одну из проблем цикла «идея — функционал — вёрстка».
Кроссбраузерность
В веб-пространстве множество различных браузеров: Chrome, Firefox, Edge, Opera, Safari и т.д. Они предоставляют пользователям комфортный веб-сёрфинг. Но каждый из этих браузеров может обрабатывать HTML и CSS немного по-своему, из-за чего верстальщикам необходимо приводить стандартные элементы к единому виду. Такая задача требует скрупулёзного подхода и знания частых проблем и отличий браузеров между собой. Компоненты Bootstrap учитывают различия браузеров и оптимизированы таким образом, чтобы минимизировать различия между ними.
Адаптивность
Bootstrap имеет готовую 12-колоночную сетку, по которой можно располагать компоненты. Сетка является самым популярным компонентом бутстрап и её используют даже те, кто скептически относится к фреймворку. Сетка использует подход, при котором возможно сразу настроить адаптивность. Используя готовые компоненты, можно быть уверенным в том, что они будут хорошо отображаться на разных устройствах.
Доступность
Разработчики уделяют внимание использованию страниц с компонентами людьми с ограниченными возможностями. Документация описывает ситуации, как сделать компонент доступным. Но и без этого компоненты имеют базовую доступность. Один из самых полезных классов, связанный с доступностью — .sr-only. Он позволяет скрыть элемент для всех устройств, кроме скринридера. Это важно для правильной организации вёрстки форм на сайте.
Низкий порог вхождения
Создание страницы по компонентам не требует экспертного знания HTML и CSS. Это позволяет создавать новые блоки не только верстальщику, но и любому работнику компании, который знает базовые основы вёрстки. Таким образом, разработчики могут оснастить новое решение готовой вёрсткой с использованием фреймворка. Bootstrap также может пригодиться небольшим компаниям, которые не готовы тратить большие деньги на разработку веб-сайта. В качестве промежуточного решения Bootstrap будет незаменим. Впоследствии можно и остановиться на нём, как мы и сделали на Хекслете.
Минусы использования Bootstrap как набора готовых элементов
Вес проекта
Фреймворк Bootstrap даёт не только набор классов, но и интерактивные компоненты. Для их работы используется несколько JavaScript-библиотек, которые увеличивают вес подключаемых файлов на странице. Bootstrap 4 вместе с библиотеками JavaScript весит ~ 300кб. Это может стать критичной точкой при разработке мобильных приложений, ориентированных на использование при слабом интернет-соединении. Примером таких приложений могут быть материалы для оказания экстренной помощи, вызова спасательных служб и так далее.
Дизайн
Стандартные компоненты накладывают ограничения на дизайн. Эти рамки выражены в том, что компоненты возможно расширять только вглубь, вставляя одни компоненты внутрь других. Модификация компонентов потребует знаний в вёрстке, так как даже незначительные изменения необходимо проверить в браузерах и на разных разрешениях. При этом дизайн стандартных компонентов Bootstrap лаконичен и является примером для дизайнера. При своей простоте они функциональны и помогают правильно подать информацию. Даже в таких ограничениях создаются красивые и удобные сайты за счёт грамотной работы с UI.
Функционал
Как и в случае с дизайном, функционал блоков определён заранее и изменение приводит к существенным доработкам. Это касается и интерактивных элементов, которые используют JavaScript-код. Разработчики добавили для таких элементов классы, которые помогают немного изменить поведение, но этого не всегда бывает достаточно.
Bootstrap как фреймворк
Помимо средств разработки, таких как набор компонентов и утилит, Bootstrap предлагает широкие возможности по созданию пользовательских компонентов. Это достигается за счёт большой кодовой базы в исходниках.
Что же такое фреймворк? Можно представить это как каркас будущего приложения. Своеобразным фундаментом, на котором мы возведём стены, установим окна и заставим мебелью. Таким фундаментом и является Bootstrap. В нём находятся десятки функций и миксинов, которые позволят верстальщику создать свою собственную дизайн-систему. Этот функционал является самым недооценённым среди разработчиков и по этой причине о Bootstrap сформировалось неправильное мнение.
Представьте себе новый компонент, который разработчик добавляет на страницу. Используя бутстрап, зачастую разработка ведётся следующим образом:
- Подбираются похожие компоненты из документации.
- Подбираются новые классы для создания новых стилей.
- В дополнительном CSS файле перезаписываются и добавляются новые стили для блока.
При таком подходе, даже получив необходимые блоки, разработчик решит только ближайшую задачу, но может испытать трудности на дистанции. Все они связаны с отсутствием взаимодействия между компонентом и фреймворком:
- Обновление кодовой базы Bootstrap никак не повлияет на поведение компонента. Разработчики постоянно обновляют версии, внося множество улучшений и исправляя ошибки.
- Изменение настроек не повлияет на компонент. Распространённая ситуация — смена цветовой схемы. Возникает необходимость править цвета у каждого пользовательского компонента вручную.
- Генерация новых утилит превращается в дублирование кода, без создания системы. Таким образом могут создавать новые утилиты для цвета фона и текста.
Создание утилит, начиная с Bootstrap 5, решается добавлением нового массива, который передаётся в обработчик, отдавая на выходе новые классы. А как создаётся новый компонент? В большинстве случаев достаточно внимательно пройтись по файлу _variables.scss
Что там можно обнаружить? Например, цвета, которые используются в качестве цветовой схемы:
$blue: #0d6efd !default;
$green: #198754 !default;
$cyan: #0dcaf0 !default;
$yellow: #ffc107 !default;
$red: #dc3545 !default;
$gray-100: #f8f9fa !default;
$gray-600: #6c757d !default;
$gray-900: #212529 !default;
$primary: $blue !default;
$secondary: $gray-600 !default;
$success: $green !default;
$info: $cyan !default;
$warning: $yellow !default;
$danger: $red !default;
$light: $gray-100 !default;
$dark: $gray-900 !default;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
) !default;
Цветов в файле _variables.scss намного больше, но именно эти формируют базовую цветовую схему проекта. Вы можете добавить новые цвета, определить их в качестве базовых и после компиляции все компоненты и утилиты получат новые значения. Именно такое поведение отличает фреймворк от простого набора готовых компонентов.
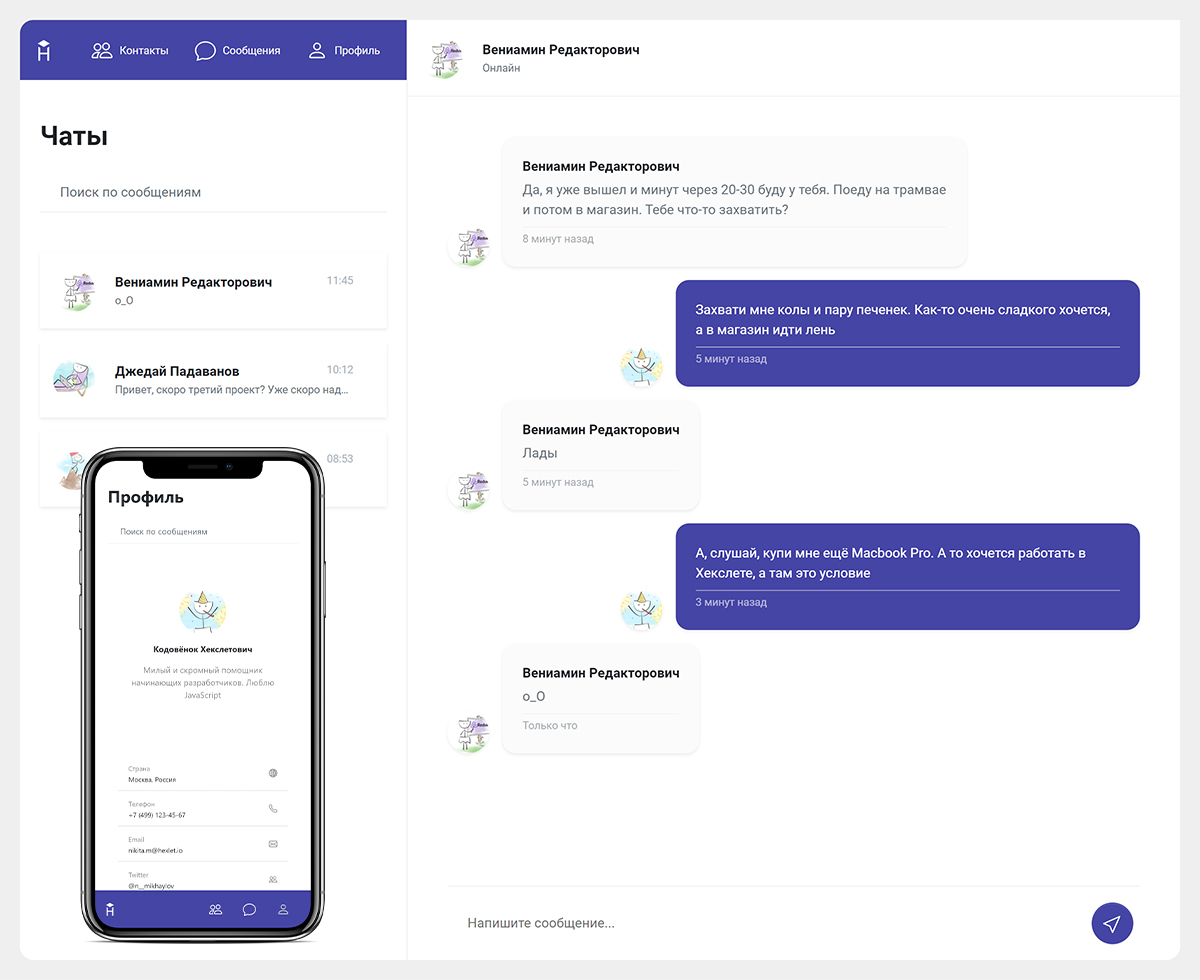
Такая работа с Bootstrap позволит создать нечто большее, чем просто прототип, лендинг или панель администратора. На Hexlet в качестве третьего проекта по вёрстке Bootstrap используется для создания внешнего вида полноценного чата.

Так как Bootstrap является набором функций и миксинов, то это снимает преграды его использования вместе с другими методологиями. Например, c БЭМ. Это распространённое мнение, что использовать бутстрап вместе с БЭМ невозможно. Взгляните на следующие миксины, которые доступны для создания сетки:
@mixin make-container();
@mixin make-row();
@mixin make-col();
Если вы уже работали с Bootstrap, то в этих названиях найдёте привычную схему «Контейнер → строка → колонка». Используя эти миксины, можно добавить логику фреймворка в абсолютно любой проект и не привязываться к именованию.
.search-form {
@include make-container();
&__content {
@include make-row();
}
&__input,
&__button {
@include make-col-auto();
}
}
Таким образом, можно добавлять не только элементы сетки, но и доступные компоненты и утилиты. При этом после компиляции не будет необходимости нести за собой множество кода, который не используется.
Выводы
Изучение Bootstrap может сильно развить вас как разработчика. Ведь кроме написания кода, можно изучать и чужой, который создан и поддерживается тысячами людей по всему миру. В коде можно найти интересные решения, грамотное структурирование и множество полезных функций. Благодаря этому Bootstrap можно использовать во множестве сценариев: от создания прототипов, до вёрстки сложных макетов, а возможность использования отдельных частей позволяет добавить частичку Bootstrap в проект без необходимости переделывания структуры.