Как настроить Atom для разработки на JavaScript

Атом – популярный бесплатный редактор кода, созданный разработчиками GitHub'а для программистов. Он активно развивается, для него есть сотни плагинов, его легко настраивать под свои нужды.
Атом построен на технологии Electron, поэтому он работает на Windows, Linux и macOS. Среди базовых возможностей редактора, доступных сразу после установки:
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.

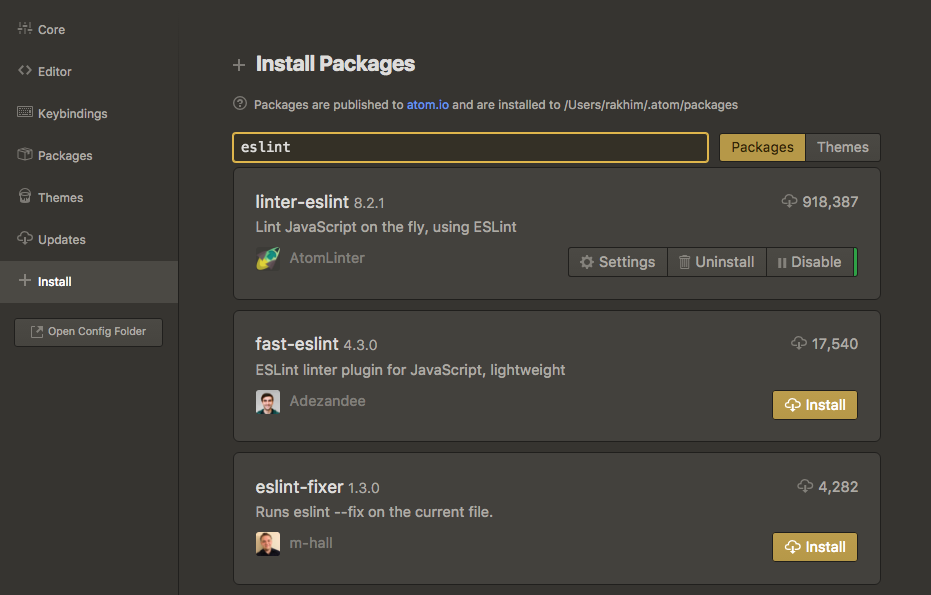
Для установки нового пакета зайдите в настройках во вкладку "Install", введите название пакета в строке поиска, нажмите кнопку "Install".
- Стандарты кодирования
- Автоматическое дополнение
- Автоматическое дополнение файлов и модулей
- Переход на определения
Стандарты кодирования
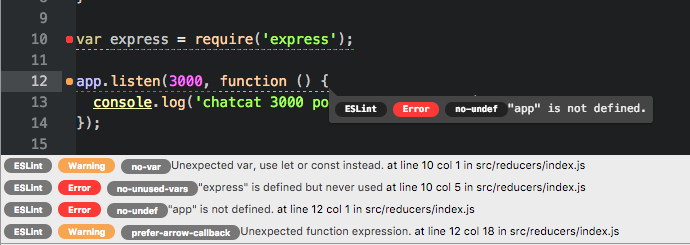
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.

Нужно сначала установить eslint в системе, а потом установить расширение Атома, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
-
Установите Node.js используя пакетный менеджер вашей операционной системы.
-
Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo. -
Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет.npm install -g eslint-config-airbnb-base eslint-plugin-import -
eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.eslintrc.ymlсо следующим содержанием:extends: - 'airbnb-base' env: node: true browser: true -
Установите расширение "linter-eslint" в Атоме.
-
Отметьте галочку Use Global Eslint в настройках расширения (Settings -> Packages -> Linter Eslint).
Автоматическое дополнение
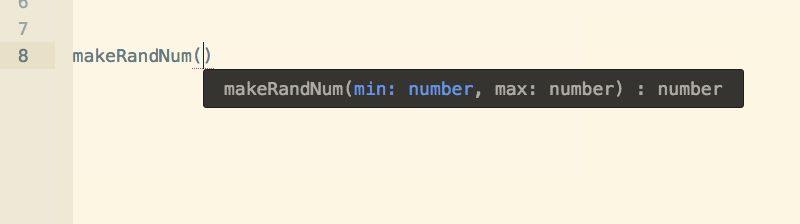
Встроенное автодополнение в редакторе работает по самой примитивной схеме, анализируя содержимое файлов. С помощью сторонней утилиты "tern" можно добиться более продвинутого поведения. "tern" умеет:
- подсказывать аргументы функции
- определять тип выражения
- находить определение чего-нибудь
- проводить автоматический рефакторинг

Расширение Атома atom-ternjs не требует установки ничего другого и работает само по себе.
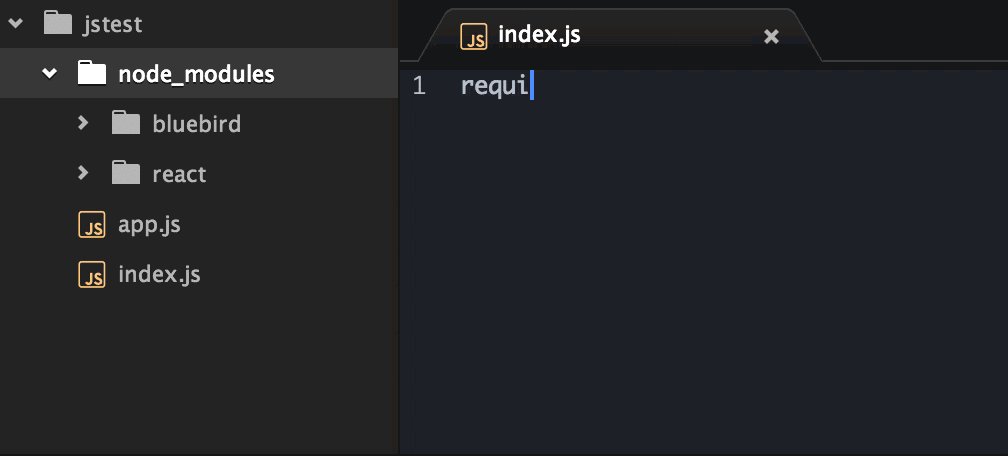
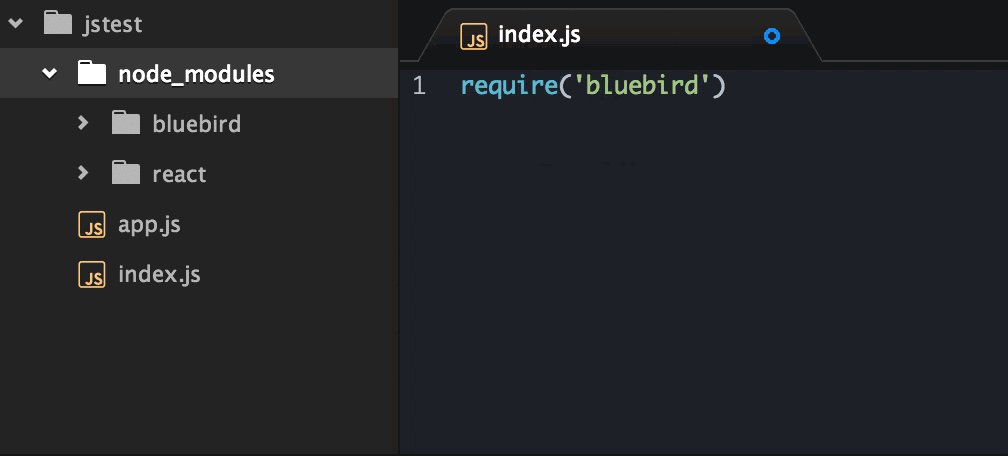
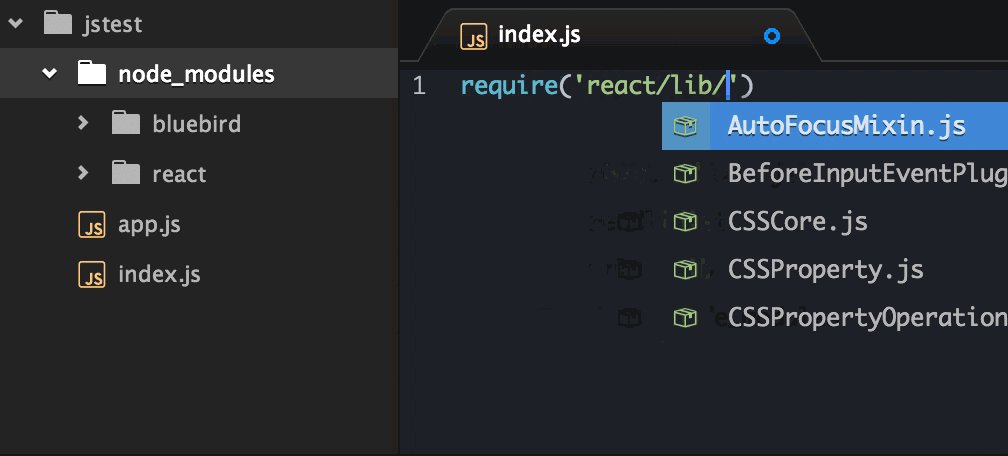
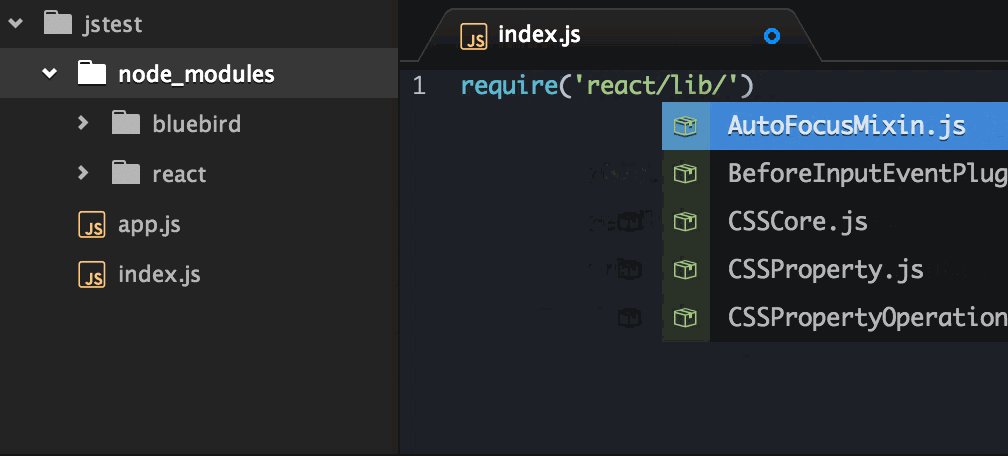
Автоматическое дополнение файлов и модулей
Полезное расширение autocomplete-modules автоматически дополняет название файлов и модулей при импорте.

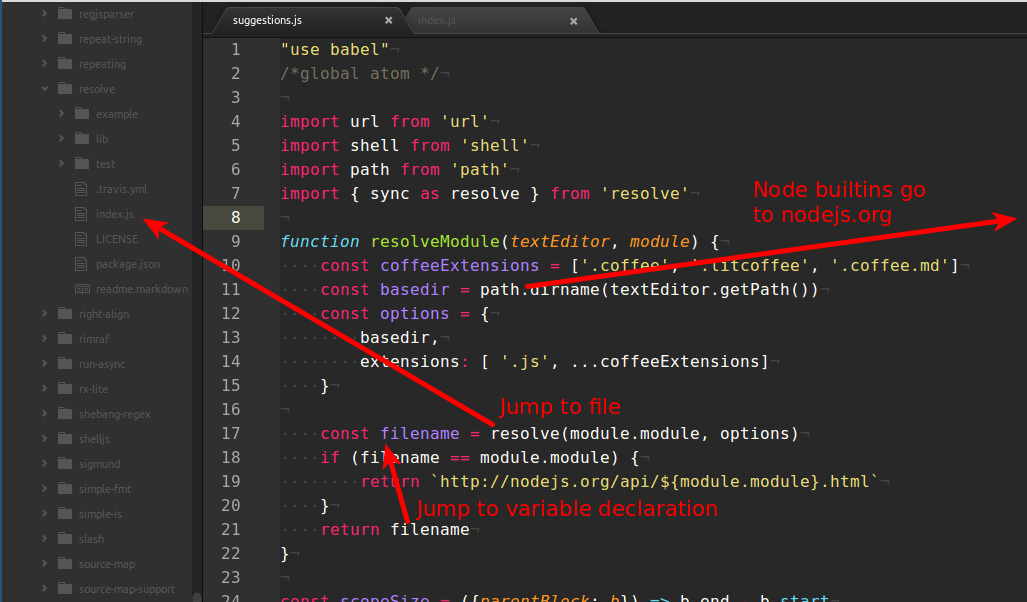
Переход на определения
js-hyperclick позволяет быстро перемещаться к определению функции или переменной по клику.